Kauniin ulkoasun suunnittelu
![]() Ammattimainen ulkoasu on tärkeää, jotta vaikutat luotettavalta ja voitat asiakkaidesi luottamuksen. EasyWebshop avulla voit helposti valita ja muokata ulkoasun itse. Et tarvitse kallista verkkosuunnittelijaa.
Ammattimainen ulkoasu on tärkeää, jotta vaikutat luotettavalta ja voitat asiakkaidesi luottamuksen. EasyWebshop avulla voit helposti valita ja muokata ulkoasun itse. Et tarvitse kallista verkkosuunnittelijaa.
Asettelun muuttaminen ei vaikuta verkkokaupan toimintaan. Kaikki muutokset voidaan perua tai muuttaa myöhemmin. Kokeile siis rauhassa värejä, kuvia ja fontteja, jotta saat halutun lopputuloksen.
Lisää noin 10 tuotetta ennen kuin kokeilet ulkoasua ja asetuksia.
Jos et halua kokeilla asettelua live-verkkokaupassasi, voit luoda uuden ilmaisen verkkokaupan Multishopilla kokeilemista varten.
Layoutin hallinta
Siirry kohtaan Asetukset > Asettelu. Alla selitetään, miten kukin välilehti toimii.

Mallit, teemat ja mallit

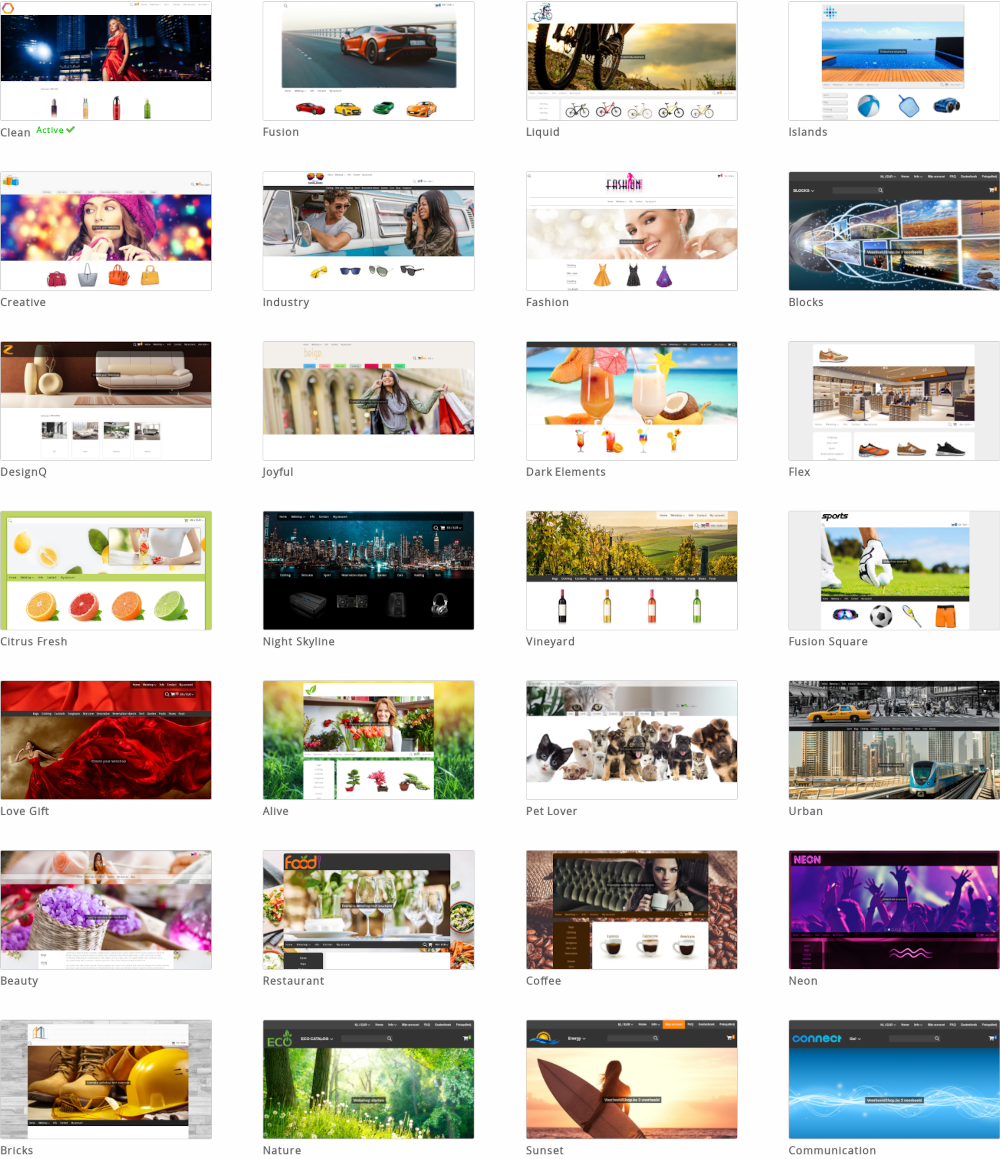
Mallit ovat perusmalleja, jotka ovat luettelossa ensimmäisenä, eivätkä sisällä värejä. Ne sopivat yrityssivustoille, joissa pääpaino on tuotteissa.
Teemat perustuvat malliin ja niitä jalostetaan edelleen väriyhdistelmillä ja taustoilla. Ne sopivat verkkosivuille, joissa muotoilun on oltava houkutteleva.
Suunnittelut ovat malleja tai teemoja, joita sinä, käyttäjä, personoit suunnittelijan avulla. Tämä menetelmä sopii käyttäjille, jotka haluavat personoida verkkosivustonsa yksityiskohtia.
Kaikki mallit ja teemat ovat mobiiliystävällisiä ja optimoituja nopeita latausaikoja ja optimaalista hakukoneiden indeksointia varten.
Valitse jokin malleista tai teemoista ja napsauta Example nähdäksesi esimerkin. Tämä esimerkki ei näy kävijöille.
Napsauta Publish (Julkaise) asettaaksesi mallin tai teeman verkkosivustollesi. Se on nyt elävässä käytössä kävijöitäsi varten.
Logo

Välilehdellä Logo voit ladata (yrityksen) logon valitsemalla sen ja napsauttamalla Tallenna.
Jos sinulla ei ole vielä logoa, voit teettää sen logosuunnittelijalla. Me EasyWebshop-yrityksessä emme suunnittele logoja. Mielenkiintoinen sivusto logon suunnitteluun on 99designs.
Logon mittojen säätäminen lataamisen jälkeen
- Mittakaava
- Tämä on oletusasetus: logo skaalataan suhteellisesti pienemmäksi enintään 300x100 pikseliin.
- Crop
- Tällä leikataan logosta pois liian suuri osa. Hän leikkaa logosta liian suuren osan pois.
- Ei muutoksia
- Logoon ei tehdä muutoksia lataamisen jälkeen. Valitse tämä vaihtoehto, jos sinulla on logo oikean kokoisena itse.
- ico
- Vakiomuotoisen faviconin mitat ovat 16x16, 32x32 tai 64x64 pikseliä, ja se sisältää 16 väriä. Tiedoston koko on enintään 150Kb.
- png
- png-suositusmitat .png-suosikkikuvakkeelle ovat 196x196 pikseliä.
- svg
- Korkeampiin resoluutioihin voidaan käyttää SVG-faviconeita. Huomaa, että kaikki laitteet eivät tue SVG-favikoneja.
- W3Schoolsin sivustolla on värinvalitsin helppoon värinvalintaan
- Opi lisää HTML/CSS-värikoodauksesta
- Color Designer - luo helposti väripaletteja
- Color Combos - luo väriyhdistelmiä
- Pitäkää se yksinkertaisena
- Asiakkaasi eivät osta tuotetta verkkosivuston ulkoasusta riippuen. Yksinkertainen ja toimiva ulkoasu toimii paremmin kuin kiireinen ulkoasu, jossa on paljon turhia häiriötekijöitä.
- Pysy johdonmukaisena
- Valitse väripaletti ja jatka samojen värien käyttöä. Käytä samaa fonttia, ellet tiedä mitä olet tekemässä.
- Hae inspiraatiota
- Ei ole mitään väärää katsella, miten muut tekevät. Voit löytää inspiraatiota examples.
- Kuvat herättävät verkkosivuston henkiin
- Tunnistettava logo, selkeät tuotekuvat ja sopiva tausta saavat verkkosivustosi todella heräämään eloon.
- Hae neuvoja ystäviltä, perheeltä ja kollegoilta
- Kysy eri ihmisiltä, mitä mieltä he ovat ulkoasustasi. Kaunis ulkoasu on subjektiivinen. Tulet huomaamaan, että on olemassa monia ristiriitaisia mielipiteitä.
- Tarjoa riittävä kontrasti, vältä tyylivirheitä
Joitakin yleisiä virheitä:- Teksti, jolla on alhainen kontrasti
- Teksti, jota on ärsyttävä lukea
- Suuria tekstilohkoja kursiivilla on vaikea lukea
- KOKONAISKIRJOJEN KÄYTTÄMINEN ONNETTOMUUDESSA VAIKUTTAA HÄVITTÄMISEEN
- Vältä välimerkkien toistamista!!!
- Tekstini ovat kadonneet!
- Tekstin väri on asetettu samaan arvoon kuin taustaväri.
- Suosikkikuvake ei näy
- Käytä uudempaa selainta. Joissakin vanhoissa Internet Explorerin versioissa favicon ei näy.
Liitä myös verkkotunnus kauppaan. Joissakin selaimissa näytetään EasyWebshop:n favicon, jos verkkotunnusta ei ole liitetty.
Suosittelemme, että logoista ei tehdä liian suuria. Tämä vaikeuttaa vierailijoiden toimintaa älypuhelimilla. Jos logo on liian leveä, näkyviin tulee vaakasuora vierityspalkki. Jos logo on liian korkea, vierityspalkkia joudutaan vierittämään enemmän pystysuunnassa.
Oletusasetus 300x100 pikseliä on useimmissa tilanteissa ok. Joissakin teemoissa on parempi tehdä logosta suurempi tai pienempi.
Logon enimmäiskoko on 25 Mt. Mahdolliset tiedostomuodot ovat .gif, .jpg, .png ja .svg. Läpinäkyviä logoja varten käytä PNG- tai SVG-muotoa. GIF-animaatiot ovat mahdollisia, mutta emme suosittele niiden käyttämistä logona.
Selaimen kuvake
Selainkuvake tai Favicon on verkkosivustoosi liittyvä kuvake. Voit teettää sen logosuunnittelijallasi.
![]()
Mahdollisimman suuren yhteensopivuuden saavuttamiseksi kaikentyyppisten laitteiden kanssa on suositeltavaa ladata .ico-, .png- ja .svg-versio.
On mahdollista, että selaimen kuvake ei muutu välittömästi sen päivittämisen jälkeen asettelunhallinnassa. Tämä johtuu selaimen välimuistista. Tämä ongelma korjaantuu jonkin ajan kuluttua, kun välimuisti tyhjenee. Voit myös tyhjentää selaimen välimuistin manuaalisesti tai käydä sivustolla laitteella, jota et ole käyttänyt aiemmin.
Värit
Värit-käyttöliittymä poimii kaikki valitun teeman värit ja tarjoaa helpon tavan muuttaa niitä. Muokkaa CSS -painike on asiantuntijatoiminto, joka tarjoaa lisävaihtoehtoja ulkoasun hienosäätöön muuttamalla CSS-koodia.
Joitakin hyödyllisiä linkkejä:
Kun olet tehnyt muutokset, napsauta alla olevaa Tallenna-painiketta.
Kuvat
Jos teemassa on kuvia, ne luetellaan tässä. Napsauta Muokkaa kuvaa -kuvaketta päivittääksesi kuvan. designerilla (katso seuraava sivu) voit lisätä lisää kuvia.
Kun olet tehnyt muutokset, napsauta alla olevaa Tallenna-painiketta.
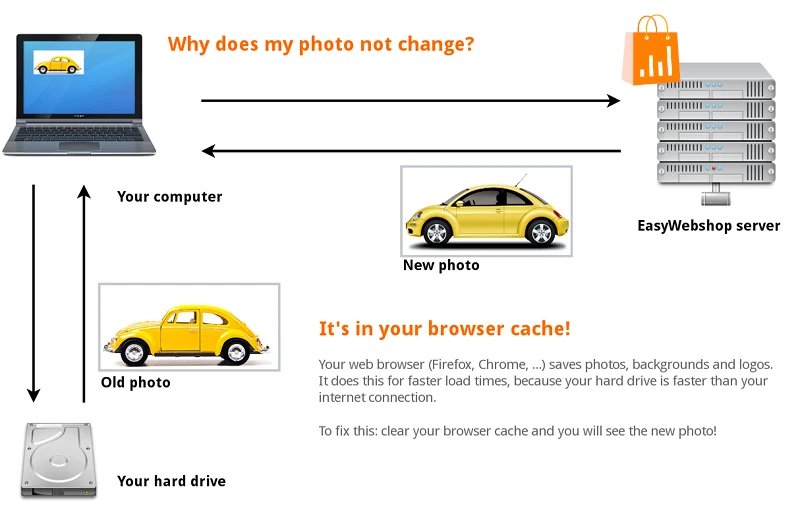
Jos kuva ei muutu verkkosivustolla, se johtuu yleensä siitä, että vanhat kuvat ovat vielä selaimen välimuistissa. Verkkoselain (Firefox, Google Chrome, ...) tallentaa verkkosivut ja kuvat kiintolevylle. Näin sivu latautuu seuraavalla vierailulla nopeammin. Kun vierailet sivulla, näet kuvan vanhan version kiintolevylläsi, etkä live-versiota verkkosivustolla.
Ratkaisu: Siirry kauppasivulle ja valitse Täydennä sivu tai Lataa sivu.
Voit myös käyttää pikanäppäimiä: F5 tai CTRL + R (Command + R Macissa). Verkkosivun uusin versio on nyt ladattu.
Joissakin verkkoselaimissa sinun on tyhjennettävä välimuisti manuaalisesti verkkoselaimen asetuksista. Se, mistä tämä löytyy, riippuu verkkoselaimesta. Tutustu tätä varten verkkoselaimesi ohjetoimintoon. Se ei kuulu tämän wikin piiriin.
Kirjasintyyppi
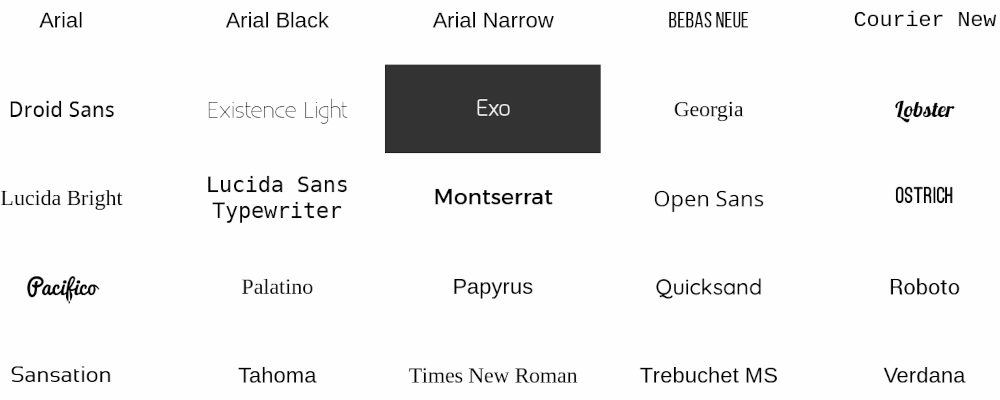
Tämän käyttöliittymän avulla voit vaihtaa verkkosivustosi pääkirjasintyypin. Valitse vain fontti ja napsauta alla olevaa Tallenna-painiketta.

On suositeltavaa, että eri kirjasintyyppejä ei sekoiteta samalle sivulle.
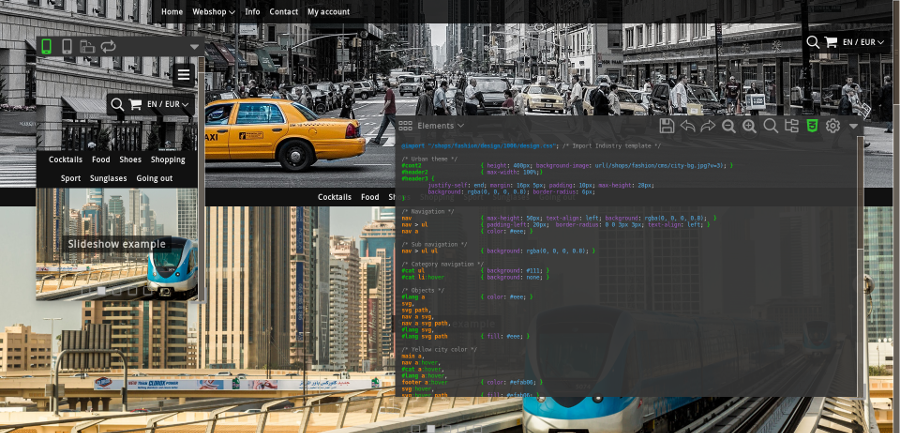
Suunnittelija
Suunnittelijan avulla valittua mallia tai teemaa voidaan muokata yksilölliseksi. Suunnittelija tarjoaa paljon mahdollisuuksia personointiin ja on siksi vähemmän helppokäyttöinen kuin tavallinen ulkoasunhallinta. Seuraavalla sivulla kuvataan suunnittelijan toimintoja.

Vinkkejä kauniin ulkoasun suunnitteluun itse
Verkkosuunnittelijan palkkaaminen verkkosivuillesi
![]() Sisäänrakennetun suunnittelijan avulla voit itse muokata ulkoasua. Tarjolla on runsaasti vaihtoehtoja, jotta voit erottaa kauppasi muista verkkosivustoista. Tämä on helpoin ja edullisin vaihtoehto.
Sisäänrakennetun suunnittelijan avulla voit itse muokata ulkoasua. Tarjolla on runsaasti vaihtoehtoja, jotta voit erottaa kauppasi muista verkkosivustoista. Tämä on helpoin ja edullisin vaihtoehto.
Jos et saavuta haluamaasi tulosta, voit pyytää verkkosuunnittelijaa rakentamaan mittatilaustyönä tehdyn ulkoasun. Kun etsit verkkosuunnittelijaa, ota huomioon, että internetissä on valitettavasti paljon kouluttamattomia verkkosuunnittelijoita. Pyydä referenssejä ja tarkista referenssit myös ottamalla heihin yhteyttä.
Jotkut verkkosuunnittelijat pakottavat sinut vaihtamaan ulkoasun suunnittelua varten toiseen verkkokauppaohjelmistoon, mikä on tarpeetonta. He tekevät näin yleensä siksi, että he saavat provisiota siitä, että he myyvät sinulle tämän toisen sovelluksen. Tee vertailu EasyWebshop ja toisen alustan välillä. Tarjoamme yleensä paljon enemmän ominaisuuksia parempaan hintaan.
selaimen välilehdet helpottavat tehtävien vaihtamista
Luo selaimeesi kaksi välilehteä: välilehti, jossa on nämä ohjeet, ja välilehti, jossa hallinnoit kauppaa. Näin voit helposti vaihtaa välilehdeltä toiselle ja navigoida nopeammin. Jos tulostat tämän dokumentaation, tämä ei tietenkään päde. Voit sitten katsoa paperia ja sen jälkeen näyttöäsi. Kyllä, tämä oli loukkaus älyäsi kohtaan!
Paina CTRL + T (tai valitse Tiedosto > Uusi välilehti) avataksesi uuden välilehden selaimeesi. Siirry uudessa välilehdessä verkkosivustollemme: easywebshop.com.
 >
>
Kun olet muuttanut jotain backendissä, siirry verkkosivustosi välilehdelle ja paina Reload page, Refresh page tai F5 nähdäksesi uusimman päivityksen.
Kerroin kysyttyjä kysymyksiä ulkoasusta
Seuraava sivu: Suunnittelija
- Johdanto
- Tuotehallinta
- Verkkokaupan kokoonpano
- Tilin ja kaupan asetukset
- Maksutavat ja maksupalveluntarjoajat
- Laskut ja ehdot
- Toimituskustannusten asettaminen
- Alennukset ja lisämaksut
- Verkkotunnusten rekisteröinti ja siirtäminen
- Monikielinen kauppa
- Yhdistäminen ulkoisiin alustoihin
- Henkilökohtaiset verkko-osoitteet
- Useiden verkkokauppojen hallinta (Multishop)
- Automaattiset sähköpostit asiakkaille
- Kauniin ulkoasun suunnittelu
- Tilausten hallinta
- Markkinointi
- Moduulit
- Varmuuskopiot ja tietojen vienti
- Sähköposti ja verkkoposti
- Järjestelmänvalvojan tilit
- Korkealaatuiset valokuvat
- Kahden tekijän todennus
- Tarrat
- Meta-tagit - Verkkosivuston tarkastus
- Live-chat
- Diaesitys
- Kävijäanalyysi - Google Analytics
- Suodattimet
- Myyntipiste (POS)
- Lomakekentät
- Digitaaliset tai virtuaaliset tuotteet
- Symcalia-varausjärjestelmä
- Vieraskirja
- Yhteydenotto helpdeskiin