Suunnittelija
![]() Suunnittelija tarjoaa sinulle työkalut ja ominaisuudet valitun mallin tai teeman personoimiseksi. Se ei tarjoa vedä ja pudota -elementtejä tai JavaScript / CSS-kehyksiä. Yleensä nämä tekniikat johtavat hitaisiin ja heikkolaatuisiin verkkosivustoihin, joita on jo runsaasti verkossa. Sen sijaan valitaan puhtaan ja jäsennellyn koodin tie, jonka avulla voit luoda laadukkaan, kevyen, supernopean ja kauniin verkkosivuston.
Suunnittelija tarjoaa sinulle työkalut ja ominaisuudet valitun mallin tai teeman personoimiseksi. Se ei tarjoa vedä ja pudota -elementtejä tai JavaScript / CSS-kehyksiä. Yleensä nämä tekniikat johtavat hitaisiin ja heikkolaatuisiin verkkosivustoihin, joita on jo runsaasti verkossa. Sen sijaan valitaan puhtaan ja jäsennellyn koodin tie, jonka avulla voit luoda laadukkaan, kevyen, supernopean ja kauniin verkkosivuston.
Pidimme suunnittelijan mahdollisimman käyttäjäystävällisenä, mutta monien ominaisuuksien myötä oppimiskäyrä on jyrkempi. On suositeltavaa opetella HTML:n ja CSS:n perusteet. Jos et halua investoida tarvittavaa aikaa ja energiaa, voit huoletta hyppää tämä sivu.
Nämä ovat muita suunnitteluvaihtoehtoja, jotka eivät vaadi teknistä osaamista:
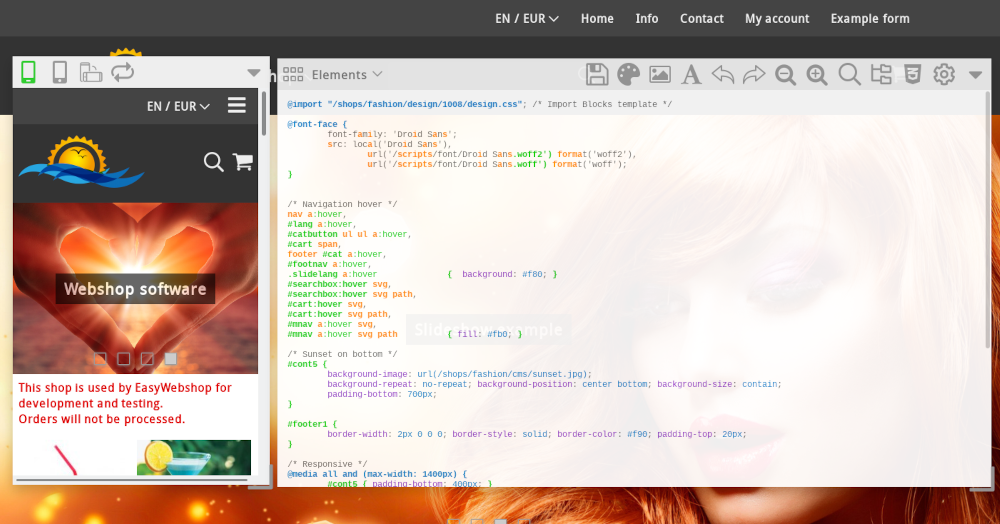
Siirry kohtaan Asetukset > Asettelu ja napsauta välilehteä Suunnittelija. Napsauta sitten Aloita. Itse suunnittelija ei sovellu käytettäväksi matkapuhelimessa. Suosittelemme käyttämään suurta näyttöä (vähintään 1920x900 pikseliä), jotta voit työskennellä suunnittelijan kanssa mukavasti.

Suunnittelija koostuu taustalla olevasta esikatselusta, ikkunasta, jossa on verkkosivustosi mobiilinäkymä, ja suunnittelijaikkunasta.
Mobiilinäkymä
Useimmat ihmiset vierailevat verkkosivustollasi älypuhelimella. Mobiilinäkymä antaa esimerkin siitä, miltä verkkosivustosi näyttää pienellä näytöllä.
Varmista, että verkkosivustostasi ei tule liian leveä, jotta vaakasuora vierityspalkki ei tule näkyviin. Kaikki mallit ja teemat ovat oletusarvoisesti mobiiliystävällisiä (responsiivisia), mutta suunnittelija antaa paljon vapauksia, joten tätä voi häiritä.
Yläreunassa olevien kuvakkeiden avulla voit tarkastella eri resoluutioilla.

Refresh-kuvakkeen avulla voit päivittää verkkosivuston skriptit uusimpaan versioon.
Suunnitteluikkuna
Alla on selitetty kaikki työkalupalkin kuvakkeet. Oletusarvoisesti näytetään vain perusominaisuuksien kuvakkeet. Napsauta Preferences-kuvaketta ja aktivoi Advanced mode, jotta näet kaikki kuvakkeet.

Omat mallit
Ensimmäisestä kuvakkeesta saat yleiskuvan henkilökohtaisista malleistasi.
- Lisää muotoilu
- Tällä painikkeella voit lisätä uuden mallin tai kopioida mallin toisesta verkkokaupasta.
- Julkaise
- Julkaisemisen jälkeen ulkoasu on elävä ja näkyvissä kävijöille.
- Muokkaa
- Tämän avulla voit muokata mallin nimeä, kommentteja ja kopiointioikeuksia.
- Poista
- Tämän toiminnon avulla voit poistaa mallin. Tätä toimintoa ei voi peruuttaa.
Sinun on vahvistettava, jos haluat poistaa mallin. Suunnitelman poistamista ei voi perua. Sinun on luotava sen sijaan uusi malli.
Elementit
Elementit muodostavat verkkosivustosi HTML-rakenteen. Kun olet valinnut elementin, sinulle näytetään verkkolomake, jonka avulla voit muokata elementin ominaisuuksia.
On monia elementtejä ja ominaisuuksia, joita voidaan muokata web-lomakkeella. Tärkein elementti on verkkosivujen body-tag. Tämä lomake muuttaa automaattisesti taustalla olevaa CSS-valitsinta.
Ominaisuudet, jotka on jo mukautettu, näkyvät lomakekentässä vihreällä taustalla. Ominaisuuden arvon jättäminen tyhjäksi poistaa ominaisuuden.
Subelementit
Jotkin elementit sisältävät alielementtejä. Linkkejä klikkaamalla avautuu uusi lomake, jolla voi muokata alaelementin ominaisuuksia.
Media
Elementtien ominaisuudet voivat olla voimassa vain tietyissä näyttökokoluokissa tai painetussa versiossa. Klikkaamalla linkkejä voit säätää elementin ominaisuuksia tiettyä mediaa varten.
Tallenna
Käytä tätä kuvaketta tallentaaksesi mallin. Tämä ei julkaise suunnittelua.
Värit, kuvat ja kirjasintyyppi
Nämä kuvakkeet ovat kopio perusasettelun hallinta ominaisuuksista. Ne näytetään myös tässä helppokäyttöisyyden vuoksi.
Rakenne
Rakennekuvakkeen avulla voit muokata verkkosivuston HTML-rakennetta Voit lisätä, siirtää ja poistaa objekteja.
On olemassa näkyviä objekteja (hakutoiminto, ostoskori, kielivalinta, navigointi) ja näkymättömiä kontteja, joita käytetään verkkosivuston jäsentämiseen. Kontteja käytetään yleensä elementtien ryhmittelyyn tai taustojen lisäämiseen.
Voit tehdä muutoksia rakenteeseen vetämällä elementtejä tai käyttämällä Ylös- ja Alas-nuolia. Voit lisätä uuden elementin napsauttamalla alareunassa olevaa Lisää-painiketta. Voit poistaa elementin napsauttamalla Poista-kuvaketta.
Selaimesi päivittää suunnitteluesimerkin automaattisesti. Jos päivitys ei tapahdu automaattisesti, napsauta Tallenna suunnitteluikkunassa ja napsauta sitten Lataus mobiilinäkymässä.
CSS:n mukauttaminen
CSS:n päivittämisen avulla voit muokata sivuston ulkoasukoodeja (CSS-koodi) ja se on suunnittelijan tärkein ominaisuus.
CSS - Cascading Style Sheets ei ole ohjelmointikieli vaan tyylikieli, jolla voidaan määritellä verkkosivuston elementtien muotoilu.
CSS:n muokkaaminen, onko se jotain maallikolle?
CSS:n voi oppia helposti. Suosittelemme tätä menetelmää käyttäjille, jotka haluavat muokata omaa verkkosivustoaan ja sijoittaa aikaa CSS:n opetteluun.
Hyödyllisiä linkkejä, joissa on tietoa CSS:stä:
- W3Schools - opetusohjelmia CSS:n oppimiseen
- CSS-Tricks - suosikkimme, jossa on paljon CSS-tietoa
Apua CSS:n mukauttamiseen
CSS-koodin muokkaamiseen ei helpdeskimme voi tarjota tukea. CSS-tuen lisääminen tarkoittaisi mukautetun verkkosuunnittelun tekemistä, mikä tekisi [EW:stä] paljon kalliimman. Meillä on Websuunnittelun kesä, joka auttaa yksilöllisen suunnittelun luomisessa.
Emme suosittele, että verkkosuunnittelijat kirjautuvat verkkokauppaasi suoraan tai ylläpitäjätunnuksella. Tämä johtaa joskus keskusteluihin muutoksista, joita ei haluttu. Anna vain sellaisten ihmisten kirjautua verkkokauppaan, joihin luotat! Sen sijaan verkkosuunnittelija voi luoda Basic-verkkokaupan ja luoda suunnittelun tähän verkkokauppaan. Voit sitten kopioida suunnittelun verkkokauppaan kopiointitoiminnolla.
CSS:ää muokattaessa näkyviin tulevat ylimääräiset kuvakkeet muutosten peruuttamista ja uudelleen tekemistä, pienempää ja suurempaa tekstiä sekä hakutoimintoa varten. Kirjoita teksti hakupalkkiin, niin löydät tekstin CSS-koodista. Paina Enter-näppäintä korostaaksesi tekstin, jos se löytyy, ja siirtyäksesi seuraavaan esiintymään, jos sellainen on.
Preferences
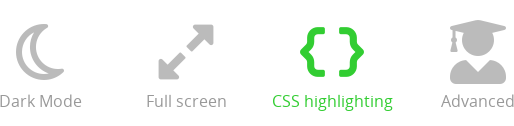
Täällä voit ottaa käyttöön ja poistaa käytöstä pimeän tilan, koko näytön ja CSS-koodin syntaksin korostuksen. Täällä on myös mahdollisuus tehdä suunnitteluikkunasta läpinäkyvä. Asetukset koskevat suunnitteluikkunaa; eivät siis verkkosivustoa.

Miten muutan ominaisuutta X?
Taustan muuttaminen
Valitse haluamasi elementti, esimerkiksi Webpage. Napsauta kohdassa Taustakuva kuvaketta Muokkaa kuvaa. Valitse kuva luettelosta tai lataa uusi kuva.
Voit myös ostaa kuvan käyttämällä Galleriaa. Jos haluat käyttää kuvaa sivulla, suosittelemme Web-muotoa. Taustakuviksi suosittelemme suurta muotoa.
Napsauta Sisällytä asettaaksesi kuvan taustaksi. Kun taustakuva on asetettu, näkyviin tulee myös kuvake Poista kuva.
Muutospainikkeet
Valitse elementti Webpage ja alaelementti Buttons. Lomakkeessa voidaan säätää ominaisuuksia, kuten väriä, kokoa, reunustustyyliä jne.
Alaelementin Buttons mouse-over avulla voit muuttaa painikkeiden tyyliä, kun hiiri viedään niiden päälle. Painikkeelle voidaan esimerkiksi antaa vaaleampi väri.
Värien muokkaaminen
Helpoin tapa muuttaa värejä on CSS-koodissa. Värikoodit näyttävät #ffffff tai rgba(255, 255, 255, 255, 0.5) Jälkimmäisessä merkintätavassa viimeinen parametri (esimerkissä 0,5) on läpinäkyvyys.
Hyödyllisiä linkkejä värien koostamiseen:
- Color Designer - luo helposti väripaletteja
- Color Combos - kokoa väriyhdistelmiä
Fonttien muokkaaminen
Voit vaihtaa fonttia valitsemalla elementin ja säätämällä Font lomakkeessa.
Oletusarvoisesti kaikissa malleissamme on asetettu yksi fontti pääelementille Websivu Eri elementeille on mahdollista asettaa eri fontit. Suosittelemme käyttämään vain yhtä fonttia, jotta asiat pysyvät selkeinä.
Suunnittelijaa koskevia usein kysyttyjä kysymyksiä
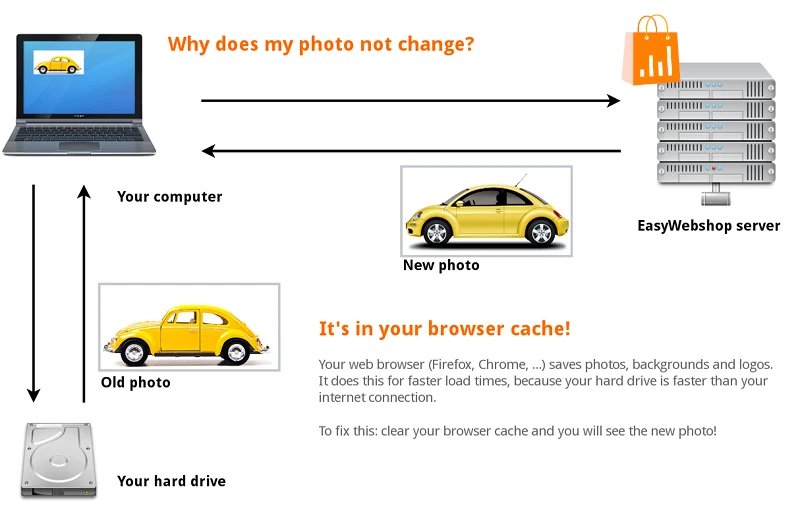
- Näen yhä vanhan version verkkosivustosta
- Tämä johtuu yleensä siitä, että vanhat kuvat ovat edelleen selaimen välimuistissa. Verkkoselain (Firefox, Google Chrome...) tallentaa verkkosivut ja kuvat kiintolevylle. Näin seuraavalla vierailulla sivu latautuu nopeammin. Kun vierailet sivulla, näet kuvan vanhan version kiintolevylläsi, etkä live-versiota verkkosivustolla.

Tämän ongelman ratkaiseminen: Tyhjennä selaimen välimuisti. Miten tämä tehdään, riippuu ja on erilainen jokaisessa selaimessa.
Tarkista myös, että suunnittelusi on julkaistu.
Seuraava sivu: Tekstien ja verkkosivujen muokkaus
- Johdanto
- Tuotehallinta
- Verkkokaupan kokoonpano
- Tilin ja kaupan asetukset
- Maksutavat ja maksupalveluntarjoajat
- Laskut ja ehdot
- Toimituskustannusten asettaminen
- Alennukset ja lisämaksut
- Verkkotunnusten rekisteröinti ja siirtäminen
- Monikielinen kauppa
- Yhdistäminen ulkoisiin alustoihin
- Henkilökohtaiset verkko-osoitteet
- Useiden verkkokauppojen hallinta (Multishop)
- Automaattiset sähköpostit asiakkaille
- Kauniin ulkoasun suunnittelu
- Tilausten hallinta
- Markkinointi
- Moduulit
- Varmuuskopiot ja tietojen vienti
- Sähköposti ja verkkoposti
- Järjestelmänvalvojan tilit
- Korkealaatuiset valokuvat
- Kahden tekijän todennus
- Tarrat
- Meta-tagit - Verkkosivuston tarkastus
- Live-chat
- Diaesitys
- Kävijäanalyysi - Google Analytics
- Suodattimet
- Myyntipiste (POS)
- Lomakekentät
- Digitaaliset tai virtuaaliset tuotteet
- Symcalia-varausjärjestelmä
- Vieraskirja
- Yhteydenotto helpdeskiin